Работа со скроллингом элементов
.scrollTop() .scrollLeft()
С помощью этих функций можно получить или изменить величину вертикального или горизонтального скроллинга элементов на странице. Существуют два варианта использования этих функций:
.scrollTop() .scrollLeft():integer1.2.6
функции возвращают величину вертикального или горизонтального скроллинга первого элемента из всех выбранных.
.scrollTop(value) .scrollLeft(value):jQuery1.2.6
функции изменяют величину скроллинга, делая ее равной value.
Примеры использования:
| $("div.content").scrollTop() | возвратит величину вертикального скроллинга первого div-элемента с классом content. |
| $("div.content").scrollLeft(30) | устанавливает величину горизонтального скроллинга у всех div-элементов с классом content равной 30. |
Замечание: важно отметить, что используя методы .scrollTop() и .scrollLeft() вы получите значение скроллинга только первого элемента из всех выбранных. Если вам нужны значения всех элементов, то следует использовать конструкции типа .map() или .each().
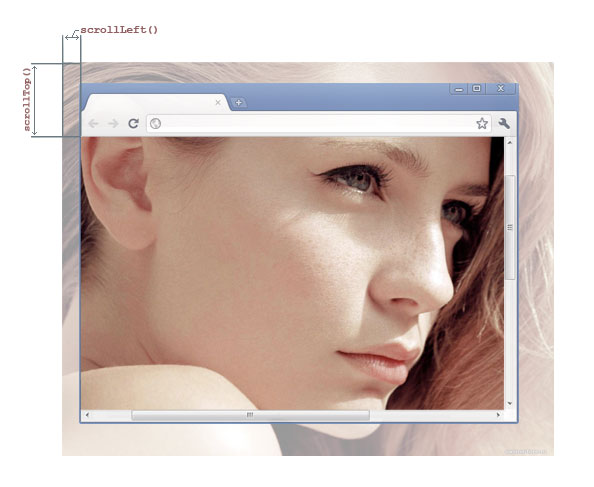
Величина прокрутки измеряется количеством пикселей за пределами экрана: