Работа с шириной элемента
Функции возвращают ширину элемента. Кроме этого, с помощью width(), можно установить новое значение ширины. Имеется несколько вариантов использования функций:
все три функции возвращают ширину первого из выбранных элементов страницы. Отличия у функций следующие:
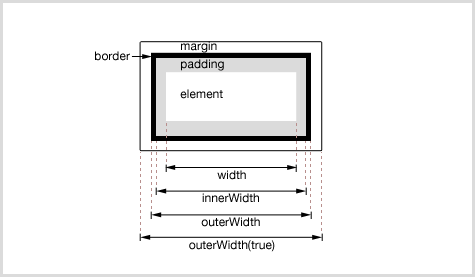
width() — ширина элемента без учета отступов и толщины рамки.
innerWidth() — ширина элемента с учетом размера внутренних отступов (padding).
outerWidth(includeMargin) — ширина элемента с учетом внутренних отступов, рамки (border-width) и при необходимости внешних отступов (margin).

Примеры использования:
| $("div.content").width() | возвратит ширину первого div-элемента с классом content. |
| $(document).width() | возвратит ширину всей страницы |
| $(".content").width(30) | устанавливает значение ширины в 30 пикселей всем элементам с классом content. |
| $("div.content").outerWidth() | возвратит ширину первого div-элемента с классом content. В значение высоты будут включены внутренние отступы и толщина рамок |
| $("div.content").outerWidth(true) | аналогично предыдущему примеру, но в значение ширины будут так же включены внешние отступы. |
Замечание 1: использование функции .width() обычно удобнее, чем .css("width"), поскольку возвращаемое ей значение не содержит окончания "px". То есть в первом случае, вы получите 30, а во втором "30px".
Замечание 2: важно отметить, что используя метод .width(name) вы получите значения атрибута только первого элемента из всех выбранных. Если вам нужны значения всех элементов, то следует использовать конструкции типа .map() или .each().
В действии
Увеличим ширину всех элементов во второй строке на 10 пикселей.
~lt~!DOCTYPE html~gt~
~lt~html~gt~
~lt~head~gt~
~lt~script src="https://code.jquery.com/jquery-latest.js"~gt~~lt~/script~gt~
~lt~style~gt~
ul{
margin: 10px;
}
.item{
float: left;
height:20px;
margin: 1px;
padding: 3px;
background-color: #eee;
list-style-type:none;
}
~lt~/style~gt~
~lt~/head~gt~
~lt~body~gt~
~lt~ul id="list"~gt~
~lt~li class="item" style="width:60px"~gt~ Высоко ~lt~/li ~gt~
~lt~li class="item iioo" style="width:75px"~gt~ Быстро ~lt~/li ~gt~
~lt~li class="item" style="width:90px"~gt~ Сильно ~lt~/li ~gt~
~lt~/ul~gt~
~lt~br~gt~
~lt~ul id="list2"~gt~
~lt~li class="item" style="width:60px"~gt~ Выше ~lt~/li ~gt~
~lt~li class="item" style="width:75px"~gt~ Быстрее ~lt~/li ~gt~
~lt~li class="item" style="width:90px"~gt~ Сильнее ~lt~/li ~gt~
~lt~/ul~gt~
~lt~script~gt~
$("#list2 .item").width(function(i,val){
return val+10;
});
~lt~/script~gt~
~lt~/body~gt~
~lt~/html~gt~